UNA DE EXPERIMENTOS

"Captura de pantalla del proceso de trabajo"
Durante mi proceso de investigación he encontrado una gran variedad de sitios donde te explica, enseña, muestra formas de realizar cambios en el diseño de las plantillas de Blogger, pero no explican muy claramente lo que es la programación o por lo menos, mi diminuto cerebro no es capaz de asimilarlo, y sumando el hecho que quiero hacerlo todo lo más rápido posible, mi paciencia no me ha permitido estudiar adecuadamente el lenguaje específico que usa Blogger para la creación de las plantillas desde cero (un día con tiempo me sentaré y lo estudiare con lápiz y papel),…
Total que lo que he hecho es modificar la plantilla a “casco porro”, usando las secciones de las que dispone Blogger en su escritorio para poder modificarlas sin “casi” usar código, basándome en una plantilla base.
El proceso que he seguido es el siguiente (las partes complicadas “pasáis” de ellas, que yo me suelo ser muy purista”):

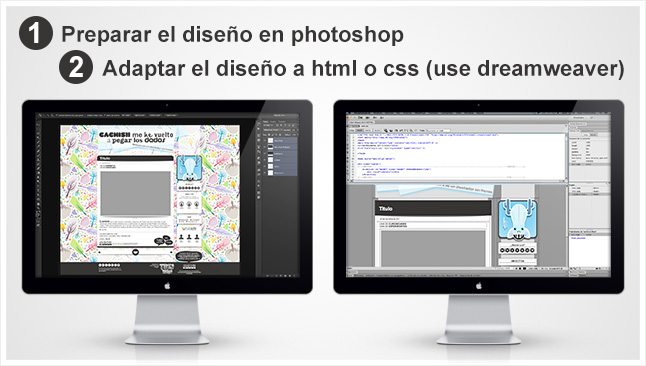
"Captura del proceso de trabajo con photoshop y dreamweaver"
- He diseñado mi plantilla en photoshop, para tener una referencia más cómoda y visual de lo que quiero hacer.
- He adaptado mi diseño a html y css, yo uso dreamweaver, ya que para mi es uno de los mejores programas de maquetación web que hay, es cómodo y me deja interactuar entre la parte diseño y código. Podéis usar el programa de maquetación web que os sea más cómodo.
Esta parte os la podéis saltar.Antes de nada he descubierto un programa que se llama Artisteer que os permite diseñar la plantilla de diferentes blog, con facilidad, el inconveniente, que es de pago …)

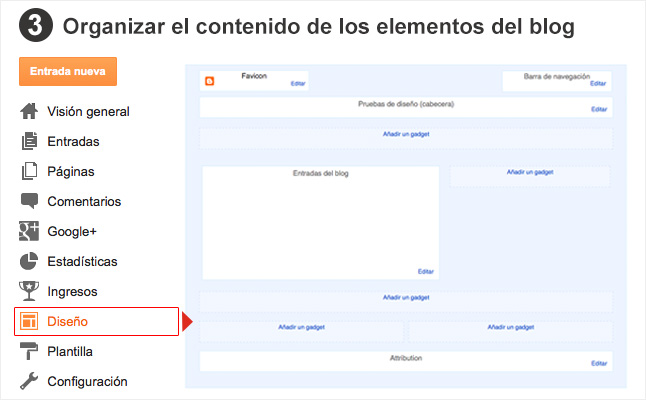
"Captura la sección diseño"
- Incluí los widget y elementos que me interesan para el blog, se accede desde Escritorio de blog>Diseño.
Hay uno exactamente muy interesante que es “HTML/javascript”, que permite añadir html en él (la verdad que yo le he usado mucho para poner lo que me interesa independientemente de Blogger, aunque lo malo es que lo tengo que modificar manualmente).

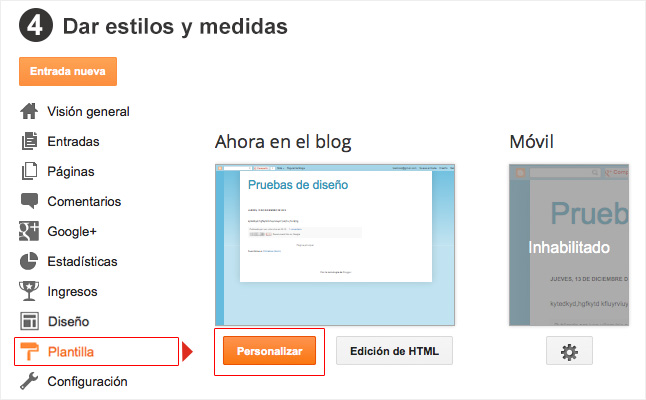
"Captura de la sección Plantilla"
- Para la modificación de los estilos del blog (fondo de pantalla, maquetación u orden de los elementos, colores de texto,…), se accede a la sección “Diseñador de plantillas de Blogger”, desde Escritorio del blog>Plantilla>Personalizar.
Aquí se abrirá una nueva sección o pantalla donde te permitirá modificar los estilos del blog al gusto de cada uno.

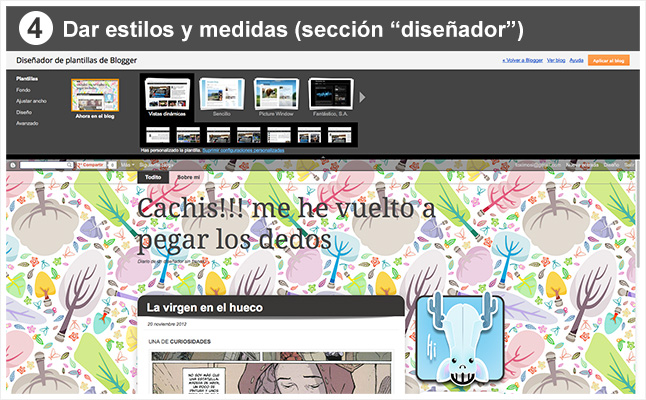
"Captura de la sección Diseñador de plantillas de Blogger"
En esta sección “Diseñador de plantillas de Blogger”, se puede perfectamente darle todos los estilos de texto, ordenación de elementos,… al blog.
Como decía anteriormente soy un “maniático diseñístico” y hay cosas que me gusta controlar a mi mismo, poner elementos que yo quiera y como yo quiera, … vamos, hacer lo que me plazca (viva el libre albedrio :P), por lo que he tocado el código que he podido (a lo bestia,… espero que el blog no reviente) y he añadido css para modificar aquello que Blogger no me permitía hacer con la sección de Diseñador de plantillas Blogger.
¿Qué como he tocado las “bolitas” a Blogger?, pues en las siguientes secciónes:
¿Qué como he tocado las “bolitas” a Blogger?, pues en las siguientes secciónes:

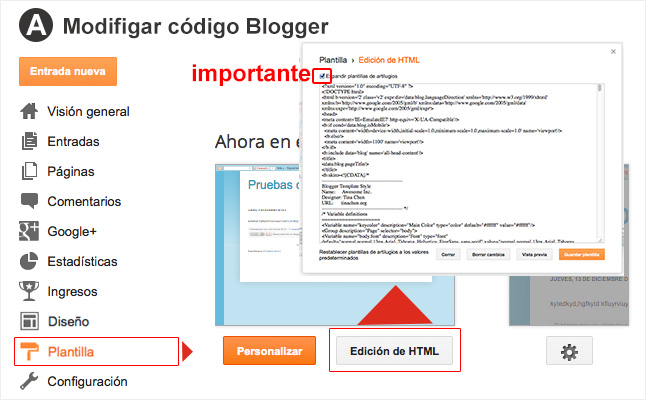
"Captura de la sección Plantilla>Edicción de HTML"
- Accedí al código puro y duro de HTML, en Escritorio Blog>Plantilla>Edición de HTML, aparecerá una nueva ventana flotante donde se puede visualizar y editar el código del blog (este código afectara a todo el blog, independientemente de que se use otra plantilla,… “asín que” cuidado,… yo suelo copiar el código y guardármelo por si acaso). Una cosa muy importante es activar el check “Expandir plantillas de artilugios”, para poder ver todo el código del blog completo.

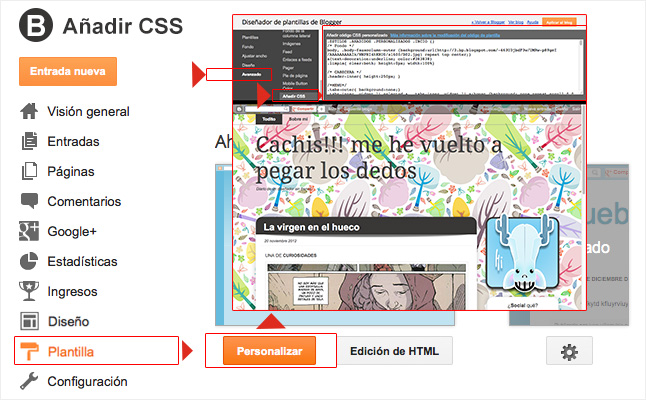
"Captura de la sección Plantilla>Personalizar>Diseñador de plantillas de Blogger>Avanzado>Añadir CSS"
- Para modificar la css, de los estilos propios de Blogger y añadir otros que yo me he inventado, lo he realizado en la sección de Plantilla >Personalizar>Diseñador de plantillas de Blogger>Avanzado>Añadir CSS, donde se puede colocar los estilos css que se quiera.
Para poder identificar cada elemento del blog me he apoyado en un plugin de Firefox: Firebug, os lo recomiendo.
Os dejo a continuación unas cuantos link de web que me han ayudado a aprender un poco sobre este mundo.
Enlaces de interés:
Programa - Artisteer: programa para diseñar y crear plantillas para blog,
Programa - Firefox,
Pluging para Firefox - Firebug,
Web información Blogger - Oloblogger,
Web información Blogger - Google support - Plantillas,
Web información Blogger - Google support - Etiquetas (XML),
Slider - "Como crear desde cero una plantilla de blogger, Experimentando con HTML", por Antonio Gamez,
Programa - Artisteer: programa para diseñar y crear plantillas para blog,
Programa - Firefox,
Pluging para Firefox - Firebug,
Web información Blogger - Oloblogger,
Web información Blogger - Google support - Plantillas,
Web información Blogger - Google support - Etiquetas (XML),
Slider - "Como crear desde cero una plantilla de blogger, Experimentando con HTML", por Antonio Gamez,
Interesante
ResponderEliminar